アメブロカスタマイズにおすすめなcssスプライトの簡単設定
最近のホームページ制作ではネット回線速度の改善などであまり使われなくなった、cssスプライトですが、アメブロカスタマイズでは便利なときがあります。
アメブロのデザインをカスタマイズするとき、結構面倒なのが、画像のアップロードです。
具体的には、【ブログデザインヘッダ・背景用画像の追加】は、gif、jpg、pngで5枚まで、かつ1枚1MBまでと厳しい制限があり、あまり画像の枚数をアップできない、画像の重さも気になるといった点です。
この限定された環境でうまく画像を使ってアメブロをカスタマイズするには2つの方法があります。

 アップロード画像のサムネイルを右クリックすると、色々なメニューが出てきますがその中の、「画像アドレスをコピー」をクリックしてます。
アップロード画像のサムネイルを右クリックすると、色々なメニューが出てきますがその中の、「画像アドレスをコピー」をクリックしてます。



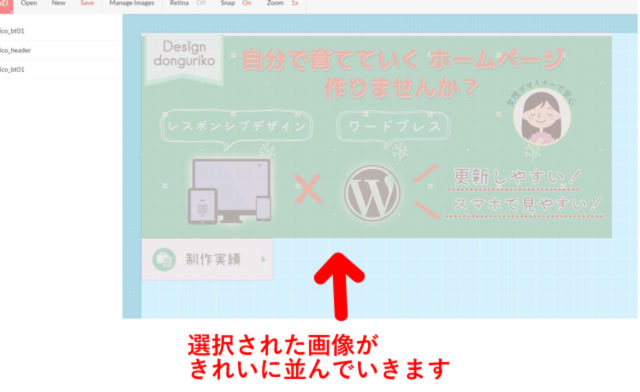
 画像をアップしていくと、きれいに並べてくれ、自動でスプライト画像が出来上がります。
画像をアップしていくと、きれいに並べてくれ、自動でスプライト画像が出来上がります。
 画面左一番下にある2つ並んだボタンのうち、Outputをクリック
画面左一番下にある2つ並んだボタンのうち、Outputをクリック
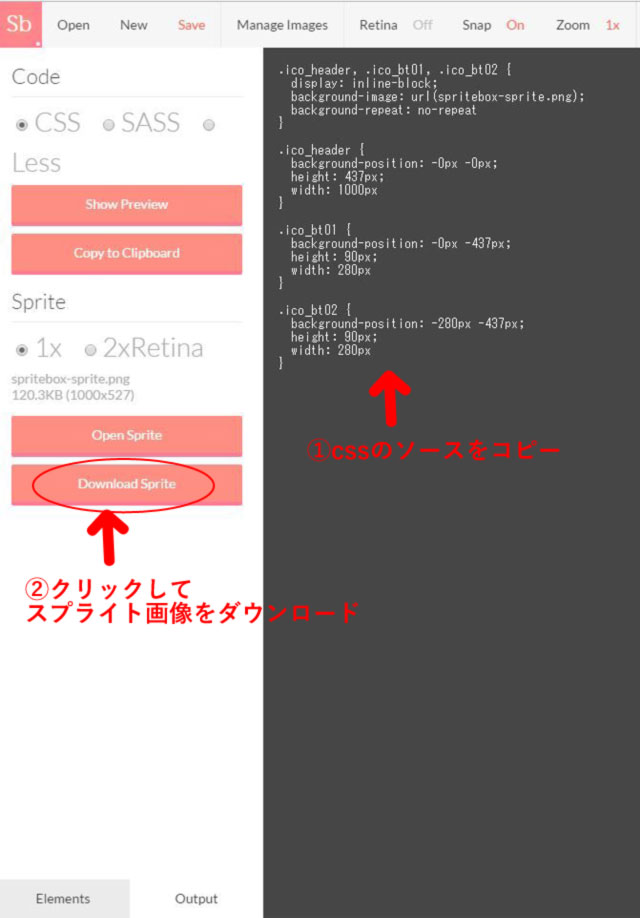
 Download Spriteをクリックしてスプライト画像をダウンロードします。また、黒い画面上のcssをまるまるコピーします。
このダウンロードしたスプライト画像をツールを使って圧縮しておきます。
画像圧縮ツールcompressor.io
Download Spriteをクリックしてスプライト画像をダウンロードします。また、黒い画面上のcssをまるまるコピーします。
このダウンロードしたスプライト画像をツールを使って圧縮しておきます。
画像圧縮ツールcompressor.io
画像フォルダを利用する方法
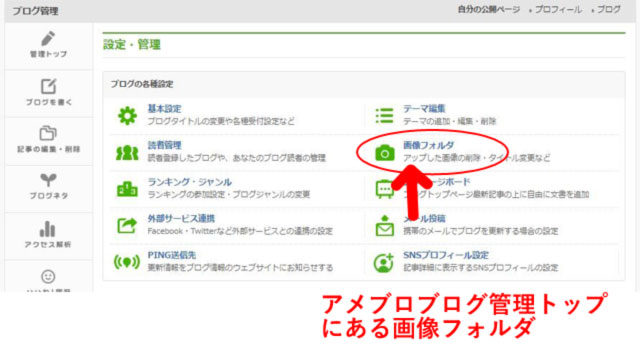
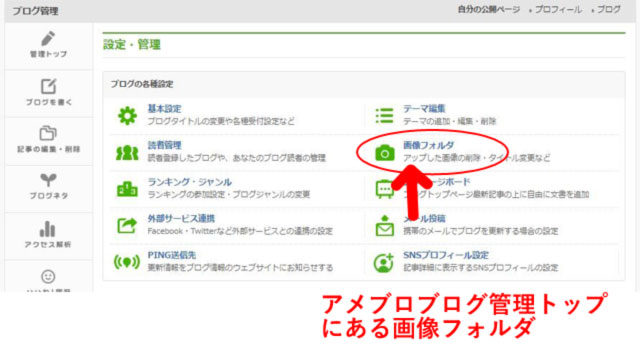
【ブログデザインヘッダ・背景用画像の追加】で画像を5枚までアップして使い切ってしまった場合や、余裕を持たせたい場合、ブログ記事の中に入れる画像フォルダを利用する方法があります。 ただ無料でアメブロをしている場合は、画像フォルダの容量も3MBまでという制限があります。(2017年1月23日現在)1.アメブロのブログ管理トップより設定・管理画面に入り、画像フォルダをクリック

2.画像フォルダに入り、画像をアップ
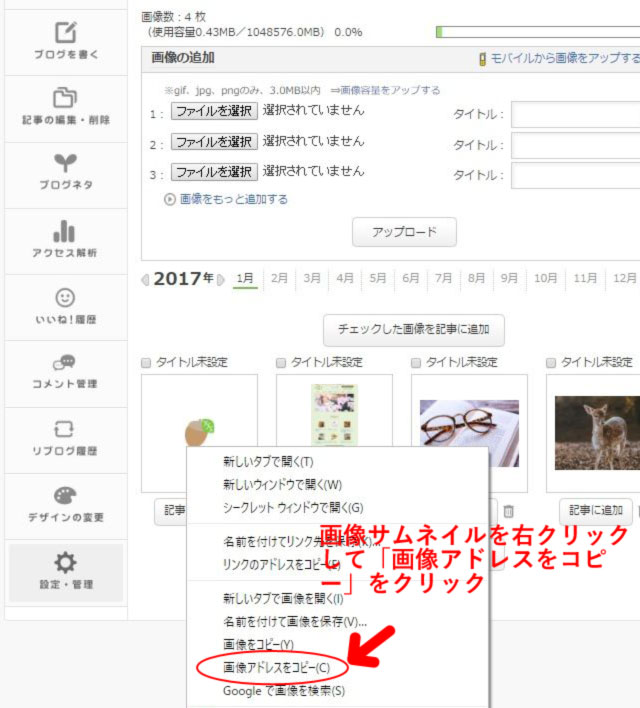
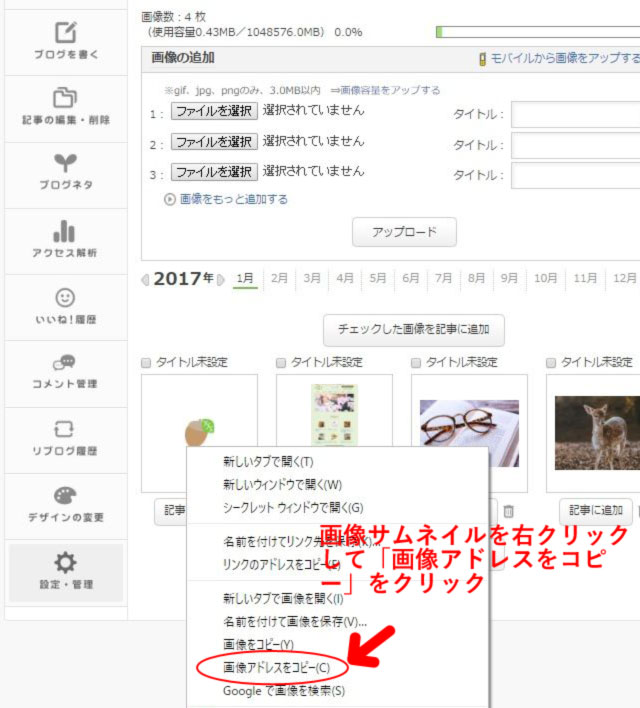
ブログに画像を挿入する場合と同じように画像をアップします。3.アップロードした画像の画像アドレスをコピー
 アップロード画像のサムネイルを右クリックすると、色々なメニューが出てきますがその中の、「画像アドレスをコピー」をクリックしてます。
アップロード画像のサムネイルを右クリックすると、色々なメニューが出てきますがその中の、「画像アドレスをコピー」をクリックしてます。
4.コピーしたアドレスをcssや、ウェルカムボード、フリースペースに利用。
例) <img src=”内容が入ります” />cssスプライトを利用する方法
もう一つの方法は、cssスプライトを利用する方法です。cssスプライトとは? CSSスプライトとは、複数の画像をひとつにまとめて、CSSでポジションを指定することにより表示させるCSSの技のひとつです。 画像の数を減らすことにより、サイトの表示を速めることができます。 →webクリエイターボックスより引用こまごまとした見出しなどのアイコンや、マーク、サイドバーのボタンなど1枚1枚上げていくとすぐに容量が上がってしまいます。 そんなとき、複数の画像を1枚にまとめ、cssスプライトとして出力するとアップする画像の枚数を節約できます。 またこのまとめた1枚の画像を画像圧縮ツールで圧縮すると、容量も1度で減らすことができます。 cssスプライトというとなんだか面倒くさいイメージがありますが、便利なツールが色々あります。 今回は、spriteboxをご紹介します。
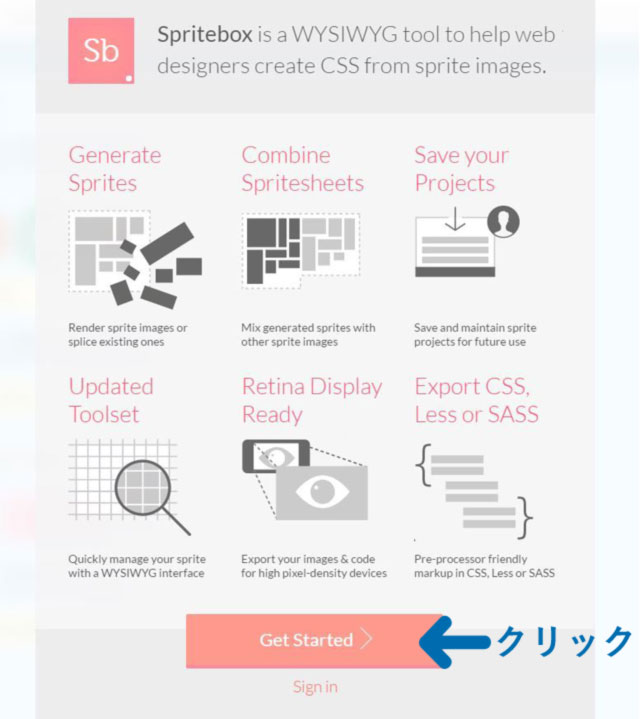
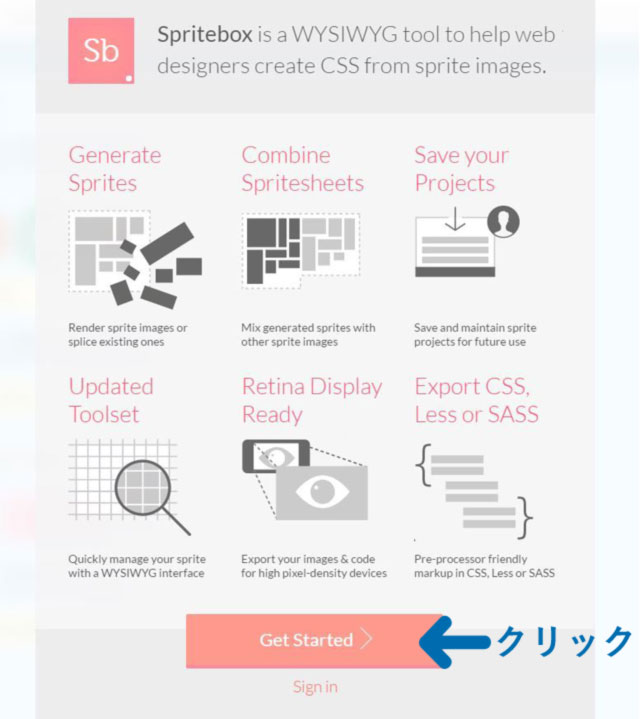
1.まずは、spriteboxにアクセス
2.Get Startedでスタート

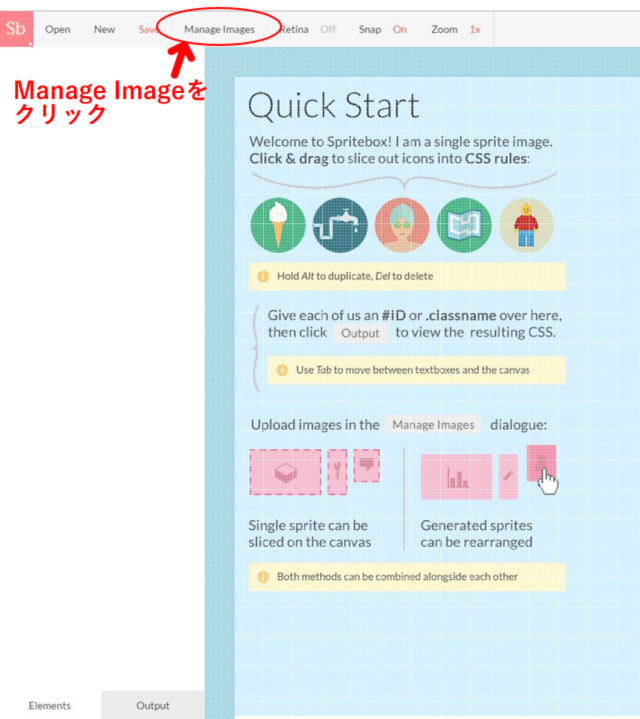
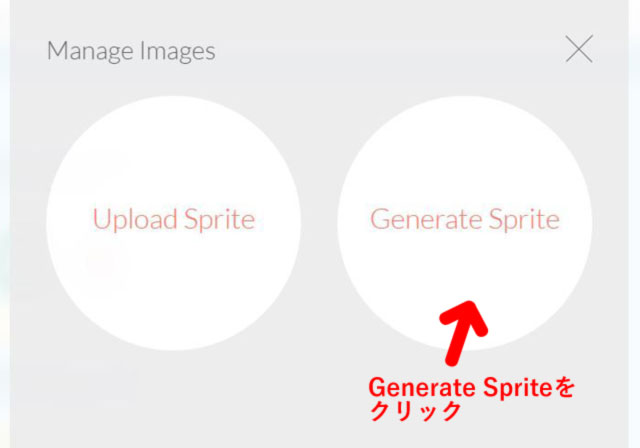
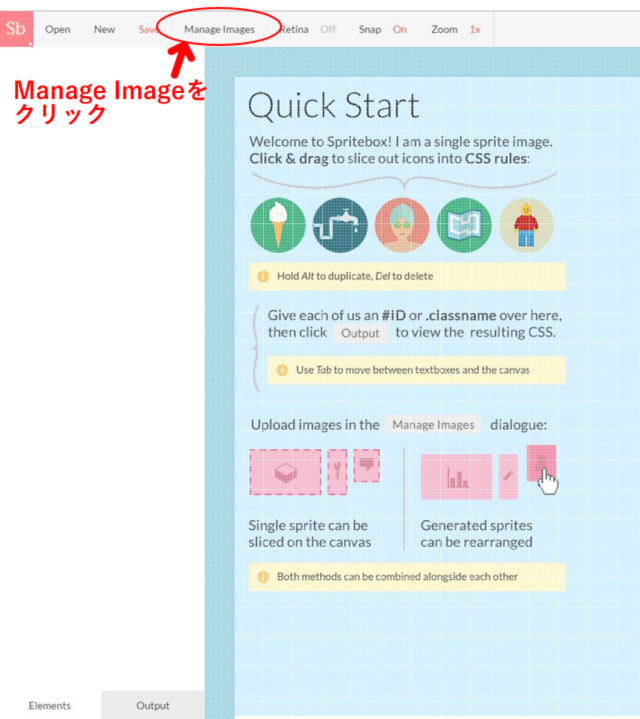
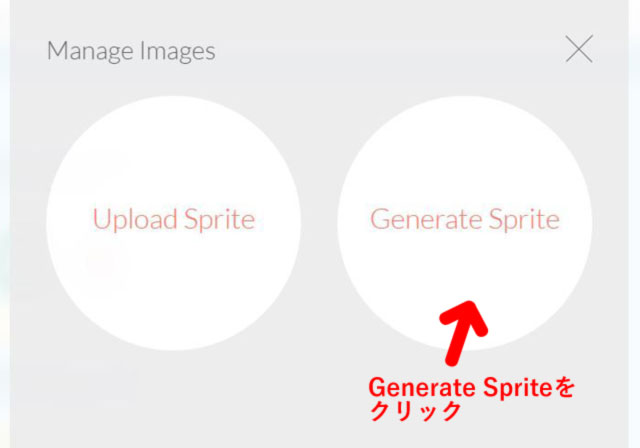
3.Manages Imagesをクリックします

4.Generate Spriteをクリックします。

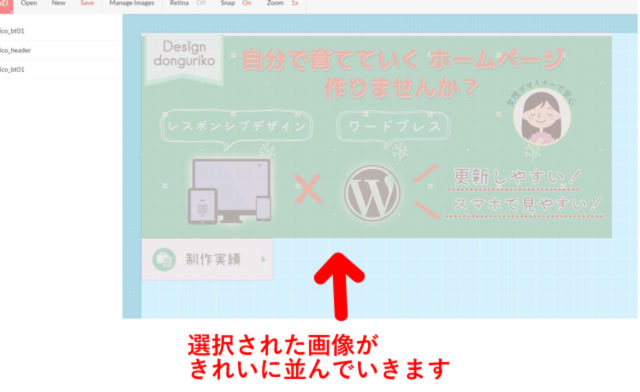
5.cssスプライトにしたい画像をひとつずつアップしていきます
 画像をアップしていくと、きれいに並べてくれ、自動でスプライト画像が出来上がります。
画像をアップしていくと、きれいに並べてくれ、自動でスプライト画像が出来上がります。
6.Outputをクリック
 画面左一番下にある2つ並んだボタンのうち、Outputをクリック
画面左一番下にある2つ並んだボタンのうち、Outputをクリック
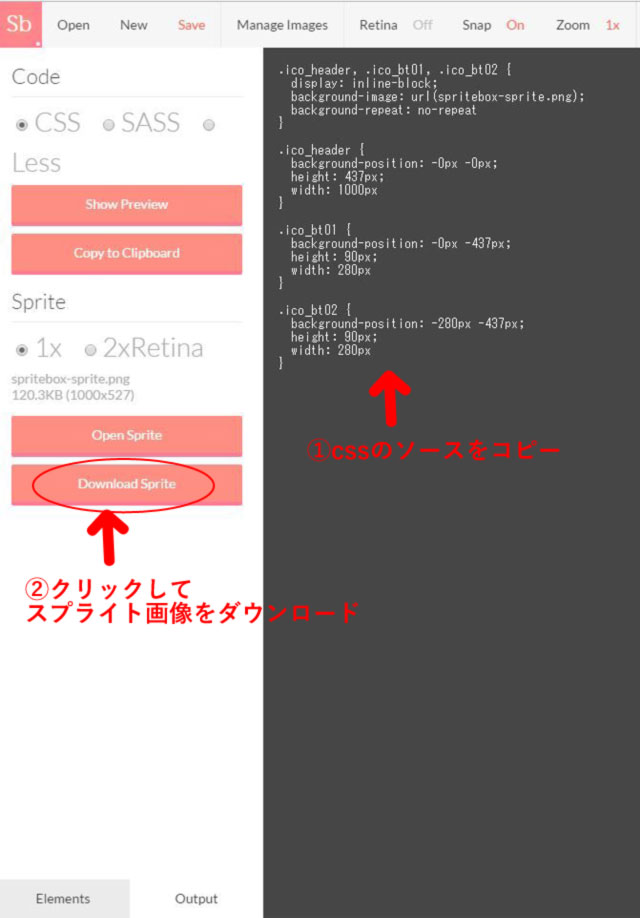
7.スプライト画像とcssが生成されています
 Download Spriteをクリックしてスプライト画像をダウンロードします。また、黒い画面上のcssをまるまるコピーします。
このダウンロードしたスプライト画像をツールを使って圧縮しておきます。
画像圧縮ツールcompressor.io
Download Spriteをクリックしてスプライト画像をダウンロードします。また、黒い画面上のcssをまるまるコピーします。
このダウンロードしたスプライト画像をツールを使って圧縮しておきます。
画像圧縮ツールcompressor.io
