faviconお手軽設定
favicon(ファビコン)とは、ホームページに配置される、そのサイトのロゴやシンボルマークのことです。
ブラウザのタブなどに配置され、たくさんタブを開いてしまった場合でも、faviconがあることで自サイトに戻ってきてもらいやすくなります。
どちらかとえば、設置したことでとても自己満足できるというのが、設置の最大の利点ともいえます…(^^♪
いざfavicon設置となると、様々なサイズの画像を用意したり、ICO形式の画像が必要だったりと、意外と面倒です。
ですがご心配なく。
web上で、色々なfaviconジェネレーターがあり、簡単に設置できます。
サイズ260px×260px以上の、PNG、JPG、SVG、GIFの画像を用意します。
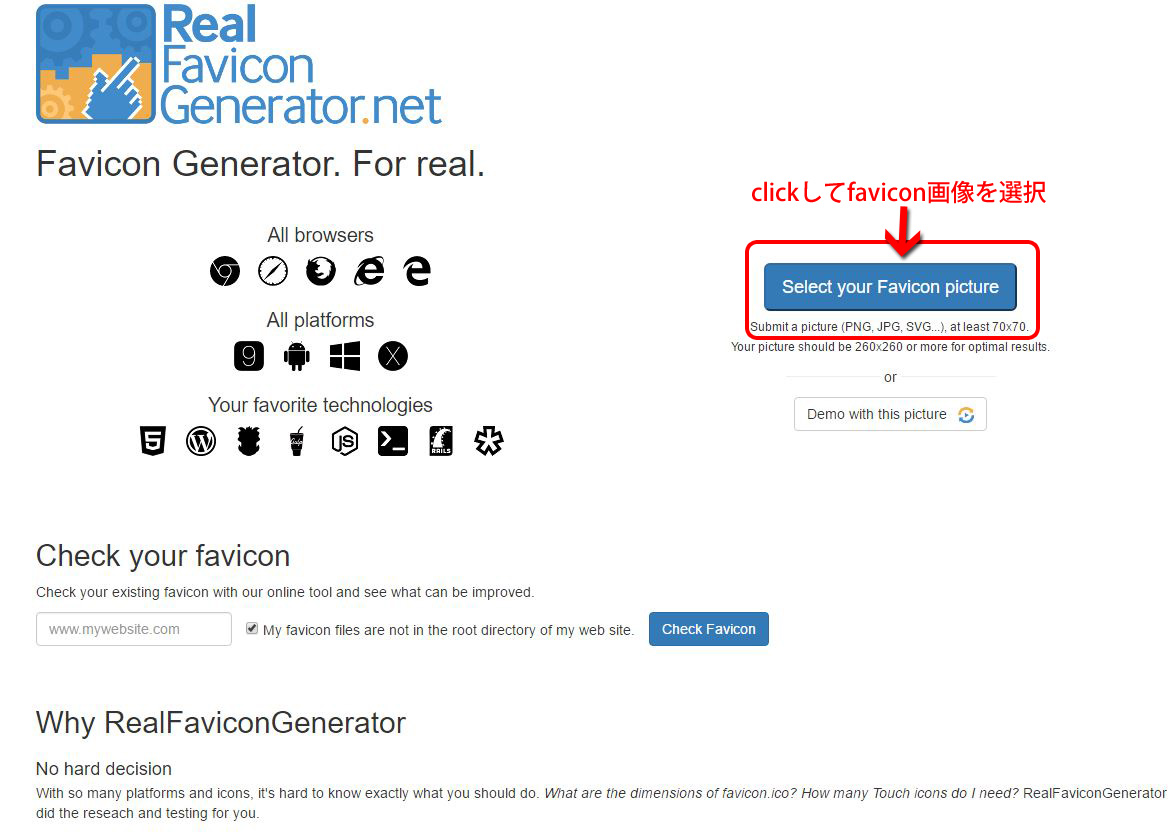
Real Favicon Generetorというサイトにアクセスします。

赤丸で囲んだボタンをクリックし、favicon画像を選択すると設定画面に移ります。

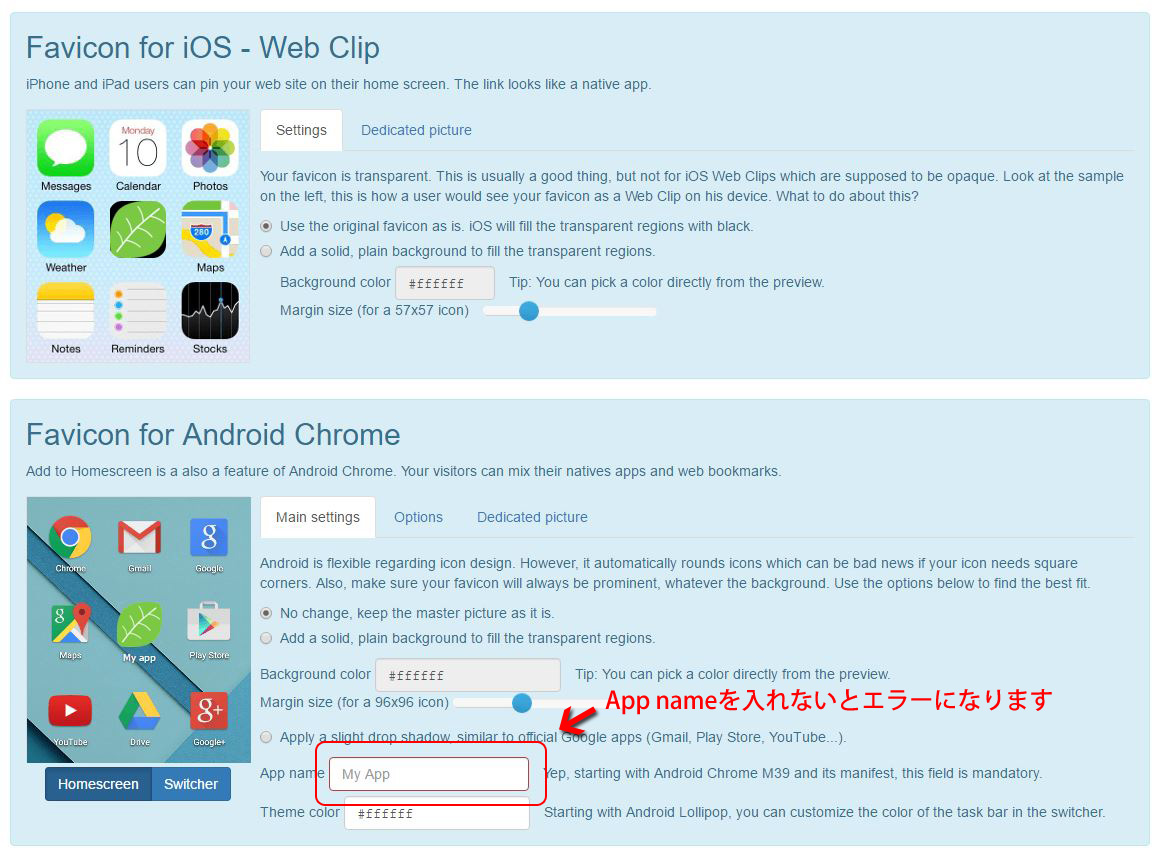
赤丸で囲んだアプリの名前を入れなければエラーになるので、適当に入れてください。好みに応じて、マージンや背景色も設定できます。

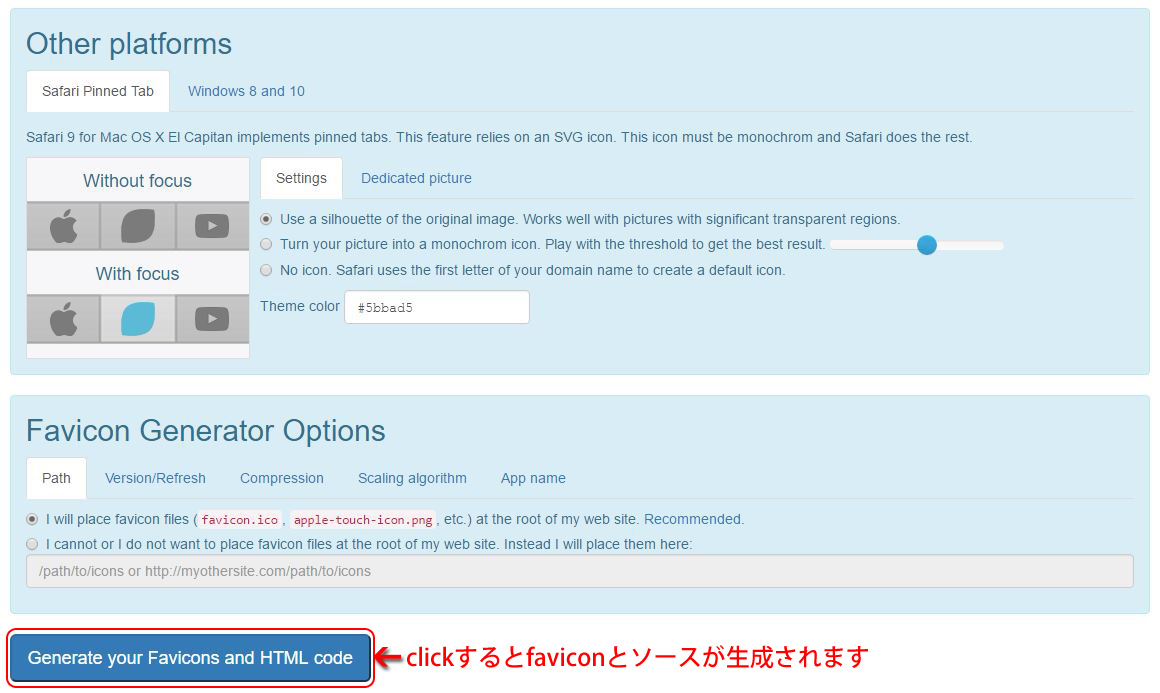
windows8、10でのホーム画面での表示のされ方も設定できます。
赤丸で囲んだボタンをクリックして、faviconとソース一式を生成します。

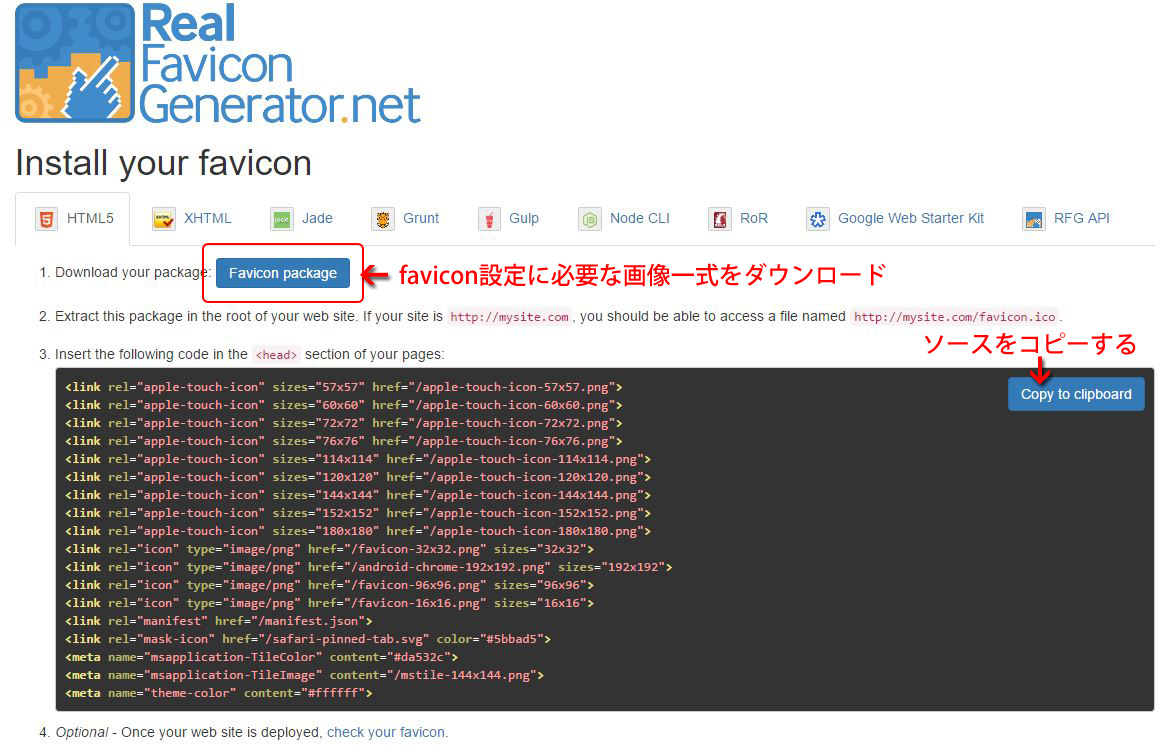
favicon画像一式とソースをダウンロードします。
favicon画像を直下のディレクトリに置きます。
コピーしたhtmlソースをhtmlのhead内にペーストします。
一度faviconを設置したサイトを閉じてからもう一度開くと、faviconが設置されているはずです。されていない場合は、リンクのディレクトリを確認してみてください。
